티스토리 뷰
ES6+의 최신 사양의 표준으로 작성된 코드는 모든 브라우저에서 동작함을 보장할 수 없다. IE를 포함한 구형 브라우저에서는 ES6+를 따르는 web engine이 탑재되어 있지 않을 수 있기 때문이다. 이를 해결하기 위한 개발환경 구축이 필요한데, 이를 위한 것이 트랜스파일러(Transpiler) Babel과 모듈 번들러(Module bundler) Webpack이다.
1. Babel이란?
// ES6 화살표 함수와 ES7 지수 연산자
[1, 2, 3].map(n => n ** n);// ES5
"use strict";
[1, 2, 3].map(function (n) {
return Math.pow(n, n);
});이처럼 Babel는 최신 사양의 자바스크립트 코드를 IE나 구형 브라우저에서도 동작하는 ES5 이하의 코드로 변환(트랜스파일링)할 수 있다.
2. Webpack이란?

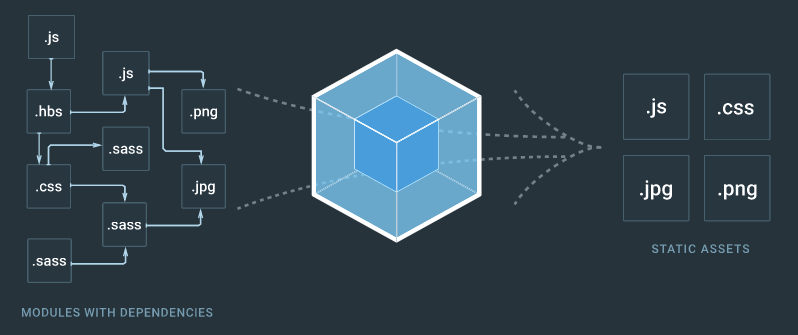
Webpack은 의존 관계에 있는 모듈들을 하나의 Javascript file로 번들링하는 모듈 번들러이다. Webpack을 사용하면 의존 모듈이 하나의 파일로 번들링되므로 별도의 모듈 로더가 필요 없다. 그리고 다수의 파일을 하나의 파일로 번들링하므로 html에서 script 태그로 다수의 자바스크립트 파일을 로드해야하는 번거로움도 사라진다.
ES6에서 중요한 문법 중 하나인 import ... from ... 구문은 사실 각 file들 자체만으로는 경로를 찾아 적절한 importing이 불가하다. webpack으로 번들링 되지 않았기 때문이다.(!!)
webpack을 통해 의존 관계에 있는 파일들을 모아 bundle.js(거의 이 이름으로 씀) 을 만들어야 정상적으로 사용할 수 있지만 파일의 변경사항이 있을 때마다 webpack을 실행하기는 참 번거로운 일이다. 이를 보완하는 package가 바로 webpack-dev-server이다. 이 package를 사용하면 실제로 build하여 bundle.js를 생성하지 않더라도 메모리 상에 가상의 bundle.js를 만들어 웹 사이트를 띄울 때 자동으로 띄워주게 된다. 그리고 변경사항이 생길 때마다 업데이트된 내용이 반영된 bundle.js가 다시 띄워지고 화면이 새로고침된다.
webpack.config.js를 작성함으로써 webpack 및 webpack-dev-server의 config를 설정할 수 있다.
NOTE: Create-React-App의 npm start는 내부적으로 webpack-dev-server를 실행하고, npm build는 webpack을 실행하도록 되어 있다.
NOTE: CRA같은 babel과 webpack이 포함된 boilerplate를 사용하는 경우에는 직접 babel과 webpack을 install하면 dependency가 깨져 동작하지 않는다. 내포된 module을 사용해라!
- https://poiemaweb.com/es6-babel-webpack-1
- https://beomi.github.io/2017/10/18/Setup-Babel-with-webpack/
'Front-end' 카테고리의 다른 글
| Story book 시작하기 (0) | 2022.07.08 |
|---|---|
| CSR, SSR (0) | 2021.07.17 |
| GraphQL (0) | 2021.07.17 |
| Node.js (0) | 2021.07.13 |
| React, Vue, Angular (0) | 2021.07.12 |
