티스토리 뷰
ws://www.google.com
wss://www.google.com
Web socket
Web socket은 HTTP와 같은 일종의 protocol이다. web socket이 나오기 이전엔 언제나 사용자(browser)의 요청에 의한 응답으로 데이터를 갱신해야 했다. 하지만 이를 위해 사람이 뭔가를 누른다거나 일정 시간 주기로 요청을 보내는 것은 불필요한 자원낭비가 될 수 있다. 예를 들어 어떤 상태를 모니터링하는 페이지가 있을 경우, client의 요청 없이 server로부터 데이터만 받아와도 전혀 문제가 되지 않는다. 이런 문제를 해결하기 위해 web socket이 탄생했다.
Web socket은 서버와 브라우저 사이의 양방향 소통이 가능하다. 브라우저는 서버가 보내는 데이터를 수신할 수 있고 브라우저의 action 없이도 최신으로 갱신된 데이터를 볼 수 있다. 뿐만 아니라 기존과 같이 브라우저에서 서버로 데이터를 보낼 수도 있다.
HTTP vs Web socket
HTTP는 uni-directional communication 이고, web socket은 bi-directional communication이다. HTTP는 매 request&response 마다 새로운 TCP connection을 생성하지만 web socket은 생성한 connection을 종료시키기 전까진 계속 유지된다. 즉, 매번 connection establish를 하지 않기 때문에 여러번의 데이터 전송에 대해서는 HTTP보다 더 빠르다. 하지만 stateful protocol이기 때문에 연결을 항상 유지해야하고 비정상적인 이유로 연결이 끊어지는 경우에 대한 대응 등 구현의 복잡성이 증가한다. 또한 socket 연결을 유지하는데 자원을 많이 소모하기 때문에 traffic이 많은 서버에는 부담이 될 수 있다.
언제 사용되나?
사용자의 action 없이 data를 갱신하고 싶을 때 많이 사용된다. 대표적인 예로 채팅 프로그램이 있다. user1이 server로 데이터(client->server)를 보내면 server는 user2에게 데이터(server->client)를 보내서 user1이 보낸 message를 user2가 알 수 있도록 한다.
- real time application (ex. 주식)
- gaming application
- chat application
Web socket handshake
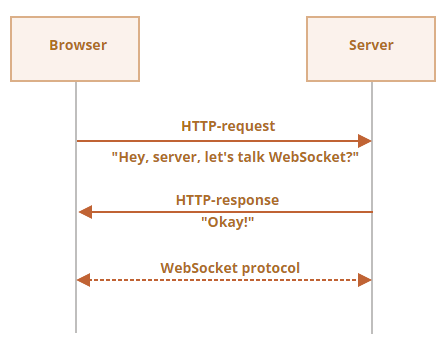
new WebSocket(url)을 호출해 소켓을 생성하면 즉시 연결이 시작된다. browser는 HTTP request의 header를 사용해 web socket 지원을 하는지 server에 물어본다. 이에 server가 그렇다고 응답하면 통신 protocol이 HTTP에서 web socket으로 변경된다.

request header
GET /chat
Host: javascript.info
Origin: https://javascript.info
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: Iv8io/9s+lYFgZWcXczP8Q==
Sec-WebSocket-Version: 13서버는 origin header를 보고 어떤 client와 통신할지 결정한다. web socket은 기본적으로 cross-origin 요청을 지원한다. connection, upgrade header를 통해 web socket으로 protocol을 변경하고 싶다는 정보를 알리고 sec-webscoket-key header로 보안을 위해 브라우저가 생성한 key를 보낸다.
response header
101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: hsBlbuDTkk24srzEOTBUlZAlC2g=서버는 web socket 통신 요청을 받고 이에 동의하면 101 response를 보낸다. sec-websocket-accept는 sec-websocket-key와 관련이 있다. 브라우저는 특별한 알고리즘을 사용해 accept 값이 key 값이 대응되는지 확인한다.
data transfer
이렇게 handshake가 끝나면 HTTP protocol이 web socket protocol로 변경되고 데이터를 보낼 수 있게 된다.
web socket 통신은 frame이라 불리는 데이터 조각으로 이루어지며 frame 내에 담긴 데이터의 종류에 따라 다음과 같이 분류된다.
- text frame: 텍스트 데이터가 담긴 프레임
- binary data frame: binray 데이터가 담긴 프레임
- ping/pong frame: 커넥션 유지를 확인하기 위해 서버나 브라우저에서 자동생성하여 보내는 프레임
- connection close frame: 커넥션을 종료하기 위해 보내는 프레임
데이터 송수신으로는 text, binary frame만 다루게 된다(text, Blob, ArrayBuffer).
Sample code
client
const client = async () => {
const ws = new WebSocket('ws://10.240.34.94:8080');
ws.onopen = (event) => {
console.log('server connected!');
ws.send('Hello server!');
};
ws.onmessage = (event) => {
console.log('Message received:', event.data);
};
ws.onerror = (event) => {
console.log('Web socket error!');
};
ws.onclose = (event) => {
console.log('Web socket closed');
};
};server
const express = require("express");
const { WebSocketServer } = require("ws");
const app = express();
app.use(express.static("public"));
app.listen(8000, () => {
console.log(`Example app listening on port 8000`);
});
const jsonData = {
a: "10",
b: [1, 2, 3, [2, 3, { aa: "asd" }]],
c: { d: { e: "ewg" } },
};
const wss = new WebSocketServer({ port: 8080, path: "/environments" });
wss.on("connection", (ws) => {
console.log(`Connected`);
ws.on("message", (data) => {
console.log(`Received from client: ${data}`);
});
ws.on("close", (data) => {
console.log(`Closed from client: ${data}`);
clearInterval(ws.interval);
});
ws.on("error", (err) => {
console.error(err);
});
ws.interval = setInterval(() => {
if (ws.readyState === ws.OPEN) {
ws.send(JSON.stringify(jsonData));
}
}, 1000);
});'Browser' 카테고리의 다른 글
| Browser, reflow/repaint (0) | 2022.07.27 |
|---|---|
| Event bubbling & capturing (0) | 2021.09.08 |
| HTTP (0) | 2021.08.10 |
| Local storage, Session storage, Cookie (0) | 2021.07.27 |
| Javascript 동작 원리 (0) | 2021.07.13 |
